

6 Comparison of different techniques scrolling Android
Comparaison de 6 techniques de scrolling différentes sous Android.
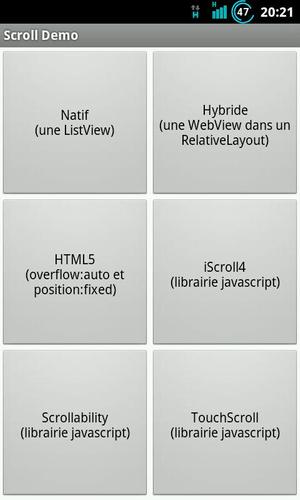
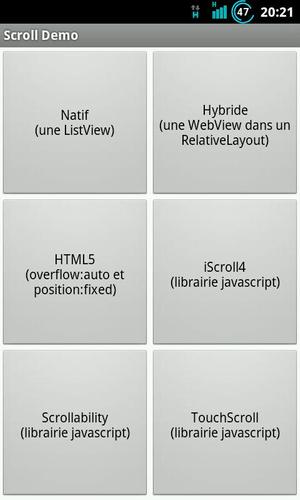
Chaque écran de la démo comprend un header et un footer fixes, et une liste d'items entre les deux que l'on souhaite faire scroller :
1) ListView native Android
2) LinearLayout comprenant un header et un footer natif, et une liste d'items HTML dans une WebView entre les deux ( solution hybride, c'est le système Android qui gère le scroll)
3) WebView appelant une page HTML5, le scrolling est géré en CSS3
4) WebView appelant une page HTML5, le scrolling est géré par la librairie Javascript iScroll4
5) WebView appelant une page HTML5, le scrolling est géré par la librairie Javascript Scrollability
6) WebView appelant une page HTML5, le scrolling est géré par la librairie Javascript TouchSCroll
Développer
Date de publication
Taille
Catégorie
Bureau des affairesNom du package